Chắc hẳn các bạn không còn lạ lẫm với 2 thuộc tính của link là nofollow và Dofollow. Vậy khi nào nên đặt link dofollow? khi nào nên đặt link nofollow? Cùng Ngọc Thắng phân tích rõ 2 thuộc tính link và đưa ra Cách đặt link Nofollow cho website wordpress nhanh nhất bạn nhé.
Tham gia Group HỎI – ĐÁP về Thiết kế Website WordPress để được cập nhật, hỗ trợ và trao đổi kiến thức về WordPress nhé các bạn!
 Cách Đặt Link Nofollow Cho Website
Cách Đặt Link Nofollow Cho WebsiteLiên kế Nofollow, Dofollow là gì?
Google chỉ ra rằng: Đối với một số đường liên kết nhất định trên trang web của bạn. Bạn nên cho Google biết mối quan hệ của bạn với trang được liên kết.
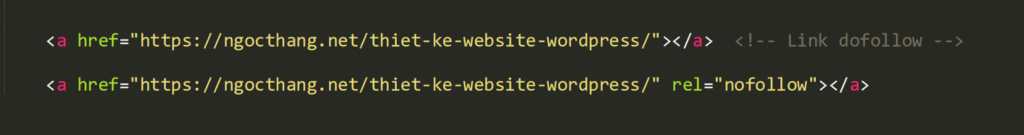
– Thông thường khi bạn đặt link trên website wordpress thì các liên kết ấy được WordPress mặc định là dofollow. Link dofollow được xem là một tín hiệu, dẫn dắt giới thiệu cho bot tìm kiếm vào thăm dò. Ngoài ra liên kết link dofollow nhằm giới thiệu nơi có nội dung tốt và muốn giới thiệu nó đến cho người đọc.
– Link nofollow là những liên kết gắn với thuộc tính rel=”nofollow”. Khi gắn thẻ nofollow tag, các con bot của công cụ tìm kiếm sẽ tự mặc định bỏ qua liên kết đó. Nofollow giúp thông báo cho cho công cụ tìm kiếm không theo liên kết trên trang này và không tính điểm PageRank.

Cách đặt link Nofollow cho website
Việc đặt thuộc tính link rất quan trọng giúp google hiểu đúng tính chất của 1 đường link. Xem ngay hướng dẫn của Ngọc Thắng để tránh sai sót không đáng có bạn nhé.
Việc đặt link nofollow có nhiều cách, bạn có thể sử dụng plugin Nofollowr hoặc tự đặt thủ công bằng tay. Ở bài viết này Ngọc Thắng hướng dẫn bạn cách đặt link nofollow thủ công nhanh chóng nhất.
Ở trình soạn thảo bài viết bạn bôi đen anchor text muốn đặt link. Tiến hành đặt link như thông thường:
 – Sau đó cũng ở trình soạn thảo bạn click vào đường link, tiếp theo click chuột vào mục “text” như hình ảnh dưới đây.
– Sau đó cũng ở trình soạn thảo bạn click vào đường link, tiếp theo click chuột vào mục “text” như hình ảnh dưới đây.

Lúc này trình soạn thảo chuyển sang cấu trúc nội dung dạng mã HTML. Bạn tìm đến thẻ <a> của đường link cần thêm thuộc tính nofollow và tiến hành thêm vào thuộc tính rel=”nofollow”.

Sau khi thêm thuộc tính cho link xong bạn chuyển qua trình soạn thảo text thông thường bằng cách bấm trở lại tap: Visual và tiến hành soạn thảo nội dung bình thường. Như vậy với cách làm đơn giản trên bạn đã đặt được link nofollow theo mong muốn của mình.
Khi nào nên đặt link nofollow
Việc sử dụng Nofollow giúp thông báo cho cho công cụ tìm kiếm không theo liên kết trên trang này và không tính điểm PageRank. Tuy nhiên, nó dùng để chuyển hướng người dùng đến những thông tin chia sẻ, dẫn chứng hữu ích.
Ngoài ra Google không ghi điểm trực tiếp cho liên kết Nofollow. Tuy nhiên Google bots vẫn index các nội dung này. Vì thế, chúng có thể ảnh hưởng đến ghi nhận của bộ máy tìm kiếm về link của một website.
Bạn nên đặt link Nofollow cho các link mạng xã hội đặt trên website, các dẫn chứng thông tin trỏ sang trang website khác, các liên kết quảng cáo, nhà tài trợ….
Trên đây là toàn bộ hướng dẫn chi tiết Cách Đặt Link Nofollow cho website chạy trên nền tảng wordpress. Nếu bạn có bất cứ thắc mắc nào trong quá trình triển khai đặt link. Đừng ngần ngại hãy comment phía dưới bài viết; để được đội ngũ nhân viên thiết kế website worpress chuyên nghiệp tại Ngọc Thắng giải đáp bạn nhé.
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!
" Ngọc Thắng đã tạo 1 group cộng đồng HỎI - ĐÁP về Thiết kế WEBSITE và SEO Wordpress để chia sẻ kinh nghiệm và học hỏi kiến thức. Mời bạn tham gia trao đổi kinh nghiệm, đặt câu hỏi để được các chuyên gia hỗ trợ miễn phí tại Group: " https://www.facebook.com/groups/hocthietkewebwp/ Click để tham gia group
.png)